Videos and Information Relevant to gutenberg
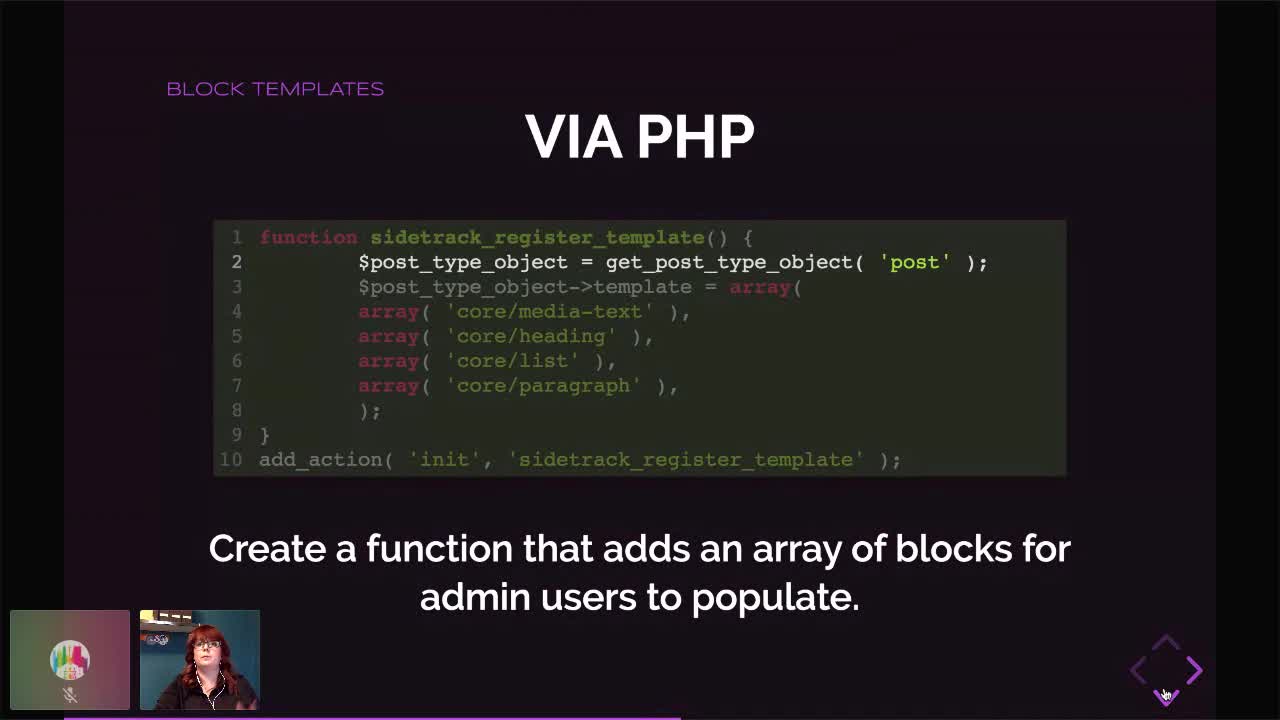
In the WordPress post Gutenberg world there are fundamental shifts in both user and development workflows, and moving forward that means how we develop themes for will also change. Let’s look at the current status of theme development, how you can get started taking advantage of the core editor right and how we can begin building themes for the future. Specifically, we’ll cover: • How to modify existing themes to take full advantage of the new editor and blocks. • Adding Theme Supports and Block templates to existing themes • What’s the difference between Block Enabled and Block Based Themes • Upcoming enhancements for Full Site Editing and Global Styles and how this will affect theme development.
Posted By : peter88
In the last 18 months, we’ve seen rapid developments with Gutenberg and with the introduction of the block editor into WordPress core, there is no time like now to be looking at how to use the new block editor with your sites. This session is set to cover a brief understanding of the history of the editor in WordPress, but more importantly to look ahead and see how the block editor paired with the right tools can provide site builders the ability to build a site without the need for writing any code. Together we’ll be covering specific free and paid plugins that provide additional blocks or enhance your experience with the block editor, to create a truly no-code experience with WordPress. By the end of this session, you’ll want to start taking advantage of the new block editor and these plugins to update your existing sites and create new ones.
Posted By : peter88